
Background Video Menggunakan Jquery Plugin
By ADMIN 14 June 2014
Penggunaan Video sebagai background sedang menjadi trend , pernah kita bahas pada artikel http://www.babastudio.com/blog/trend-website-menggunakan-video-sebagai-background/.
Kali ini kita akan membahas, bagaimana cara menambahkan Background Video dengan menggunakan Jquery Plugin .
Ada 3 langkah yaitu : dimana :
dimana : Save file HTML tersebut , maka hasilnya adalah sebagai berikut :
Save file HTML tersebut , maka hasilnya adalah sebagai berikut : Untuk mempelajarai code dan melihat hasilnya silahkan download di :http://www.babastudio.com/download/videobgjquerydemo.zip
Selamat mencoba.
Untuk mempelajarai code dan melihat hasilnya silahkan download di :http://www.babastudio.com/download/videobgjquerydemo.zip
Selamat mencoba.
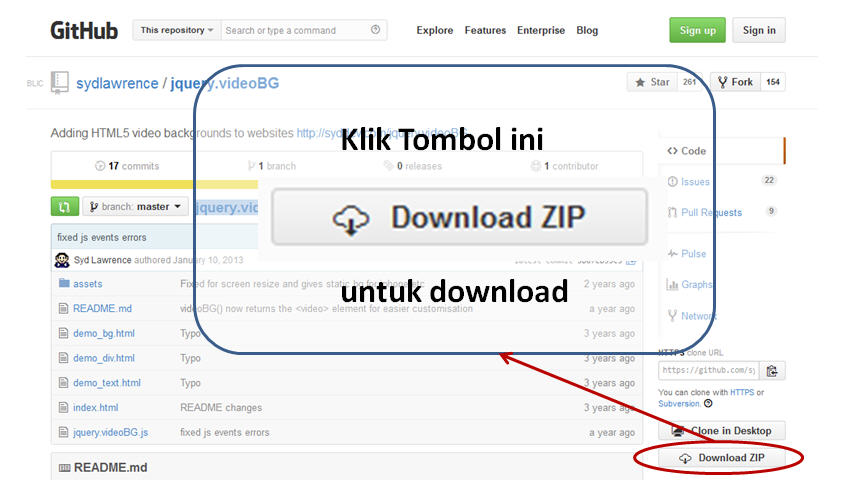
- Download Code Jquery & Jquery Plugin untuk Video Background
- Siapkan Video pada folder website.
- Tambahkan Code Jquery & Jquery Plugin ke web page.
- Jqueryhttp://code.jquery.com/jquery-1.11.1.min.jssimpan hasil file yang didownload pada folder web (buat folder ‘js’ , simpan filejquery-1.11.1.min.js pada folder tersebut).
- Jquery Plugin untuk Video Background (jquery.videoBG)https://github.com/sydlawrence/jquery.videoBG

- Buat folder “asset” pada folder website.
- Siapkan Video dengan format *.webm atau *.mp4 atau *.ogv (*.ogg) . sebaiknya siapkan ketiga-tiganya untuk menjaga jika browser pengunjung website tidak mendukung salah satu format video , karena rata-rata browser support *.ogg .
- Copy file video tersebut ke folder asset
- Untuk menyisipkan library Jquery & Jquery Plugin (jquery.videoBG.js) , tambahkan Code berikut

 dimana :
dimana : Save file HTML tersebut , maka hasilnya adalah sebagai berikut :
Save file HTML tersebut , maka hasilnya adalah sebagai berikut : Untuk mempelajarai code dan melihat hasilnya silahkan download di :http://www.babastudio.com/download/videobgjquerydemo.zip
Selamat mencoba.
Untuk mempelajarai code dan melihat hasilnya silahkan download di :http://www.babastudio.com/download/videobgjquerydemo.zip
Selamat mencoba. IKUTI TRIAL KURSUS ONLINE
IKUTI TRIAL KURSUS ONLINE
NAMA PESERTA TEST & PENERIMA BEASISWA
14 June 2014 Bagikan di Twitter Bagikan di Facebook Bagikan di Google+ Bagikan di Google+
Artikel menarik lainnya
Previous Post Tips Dan Cara Menghilangkan Iklan Di Youtube Dengan Mudah RajaAmpatDoberai.com | Raja Ampat Resort