Eight Golden Rules Interface Design
Apakah kamu tahu ada 8 aturan emas
untuk merancang user interface ? Prinsip ini dikemukakan oleh
Shneiderman. Berikut ini kumpulan prinsip-prinsip untuk mendesain
antarmuka berdasarkan “Eight Golden Rules of Interface Design” oleh
Shneiderman. Saya akan berusaha menjelaskannya dengan lebih sederhana
tanpa mengurangi makna di dalamnya.
1. Konsistensi.
Oke.. First Of All adalah konsitensi. Selain konsistensi dari sisi desain
web/sistem kita, urutan perintah, tindakan, perintah, dan istilah yang
digunakan pada prompt, menu, serta layar bantuan juga harus
diperhatikan. Buatlah agar user dapat mengetahui apa yang harus
dilakukan secara intuisi karena mereka sudah melihat situasi yang sama
pada antarmuka kita sebelumnya.
2. Shortcut.
yang kedua berikan user/pengunjung website kita shortcut untuk informasi-informasi yang dibutuhkan. Usahakan agar user tidak perlu bekerja terlalu keras untuk mencapai mendapatkan apa yang diinginkan nya pada website kita. Kita dapat memaksimalkan kecepatan interaksi seperti ini, baik melalui singkatan, simbol/icon, ataupun menu-menu yang sudah kita siapkan di halaman awal.
3. Feedback

Ketiga memberikan umpan balik yang informatif. Untuk setiap yang dilakukan
user, harus selalu ada semacam feedback, baik ataupun buruk. Berikan
informasi terhadap aksi yang dilakukan oleh user. Contohnya apabila kita mengklik suatu link download file dalam sebuah website.
maka akan muncul pemberitahuan bahwa download sedang berjalan dan apabila
telah selesai mendownload, maka akan ada pemberitahuan bahwa download
telah selesai. Atau notifikasi ketika user telah selesai memesan suatu
barang pada suatu website e-commerce.
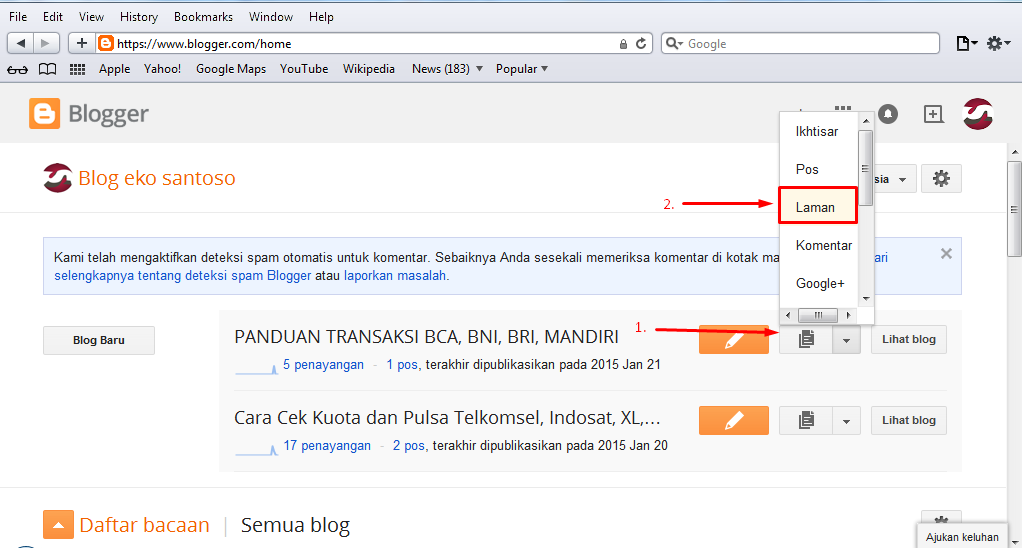
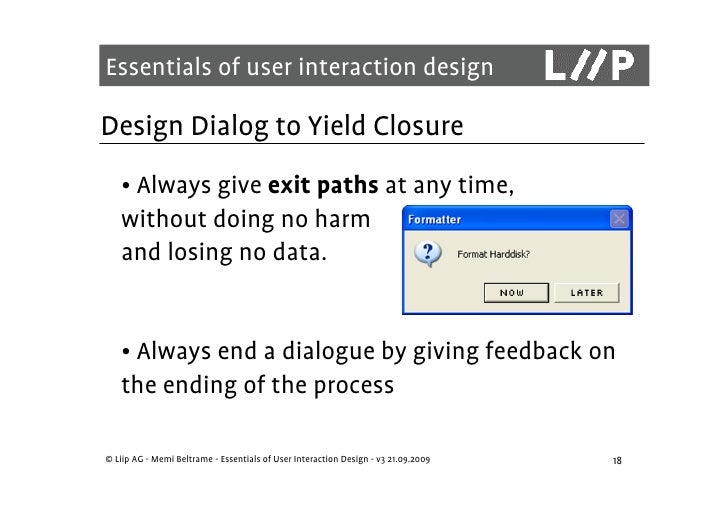
4. Dialog Closure

Merancang dialog untuk menghasilkan suatu penutupan ahkir dari suatu proses. desain langkah - langkah yang harus dilakukan agar user dapat menyelesaikan suatu aksi. Contohnya apabila user ingin me-reply suatu topic dalam sebuah forum.
maka user harus menekan tombol "reply to topic" kemudian mengisi komentar pada kotak yang telah disediakan dan menekan tombol "post new reply" untuk men-submit komentar yang telah ditulisnya.
5. Simple Error Handling
Memberikan penanganan kesalahan yang sederhana. Desainlah sistem/website kita
sedemikian rupa sehingga sehingga user dapat terhindar dari kesalahan
sistem/error atau tidak melakukan error yang serius.
Sistem harus dapat mendeteksi error itu sebelum terjadi. Dan jikalau kesalahan itu masih terjadi, sistem harus dapat memberikan mekanisme yang sedehana dan mudah dipahami untuk penanganan kesalahan tersebut.
6. Reversible Actions
Mudah kembali ke tindakan sebelumnya, Hal ini dapat mengurangi kekuatiran user karena pengguna mengetahui kesalahan yang dilakukan dapat dibatalkan. Sehingga user tidak takut untuk mengekplorasi. Contohnya yaitu penggunaan tombol "back" pada suatu forum.
apabila kita salah menekan topic yang ingin dimasuki, maka kita tinggal menekan tombol "back" agar kembali ke halaman awal dan kita bisa memilih topic yang ingin dimasuki tadi.
7. Put User In Control

Jadikan user sebagai pemegang kendali, rancanglah suatu interface sedemikan
rupa sehingga user menjadi inisiator daripada responden. User dapat
dengan bebas bernavigasi dan mengubah informasi akun yang dimilikinya
sesuai dengan yang dikehendaki.
8. Reduce short-term memory load

Dan yang terhahkir dan menurut saya
bisa dibilang summary juga ya, Keep It Simple! . Buatlah interface
sesederhana mungkin. Maksudnya disini bukan merancang interface
sistem/web dengan design yang biasa (sederhana).
Tetapi merancang
interface yang mudah dipahami oleh user. Dengan inteface yang simple dan menarik dapat membantu user Mengurangi Beban Ingatan Jangka Pendek,
sehingga tidak perlu mengingat terlalu banyak perintah, dan juga dapat
menghindari terjadinya kebingungan pada para user.
(uli)