
Tutorial Form Validation Dengan Laravel
By ADMIN 22 July 2014
Hallo, kembali lagi bersama Weleh. Kali ini saya akan mengutip sebuah tutorial yang saya dapatkan pada salah satu website tutorial.
Tutorial ini adalah tentang Form Validasi pada Laravel.
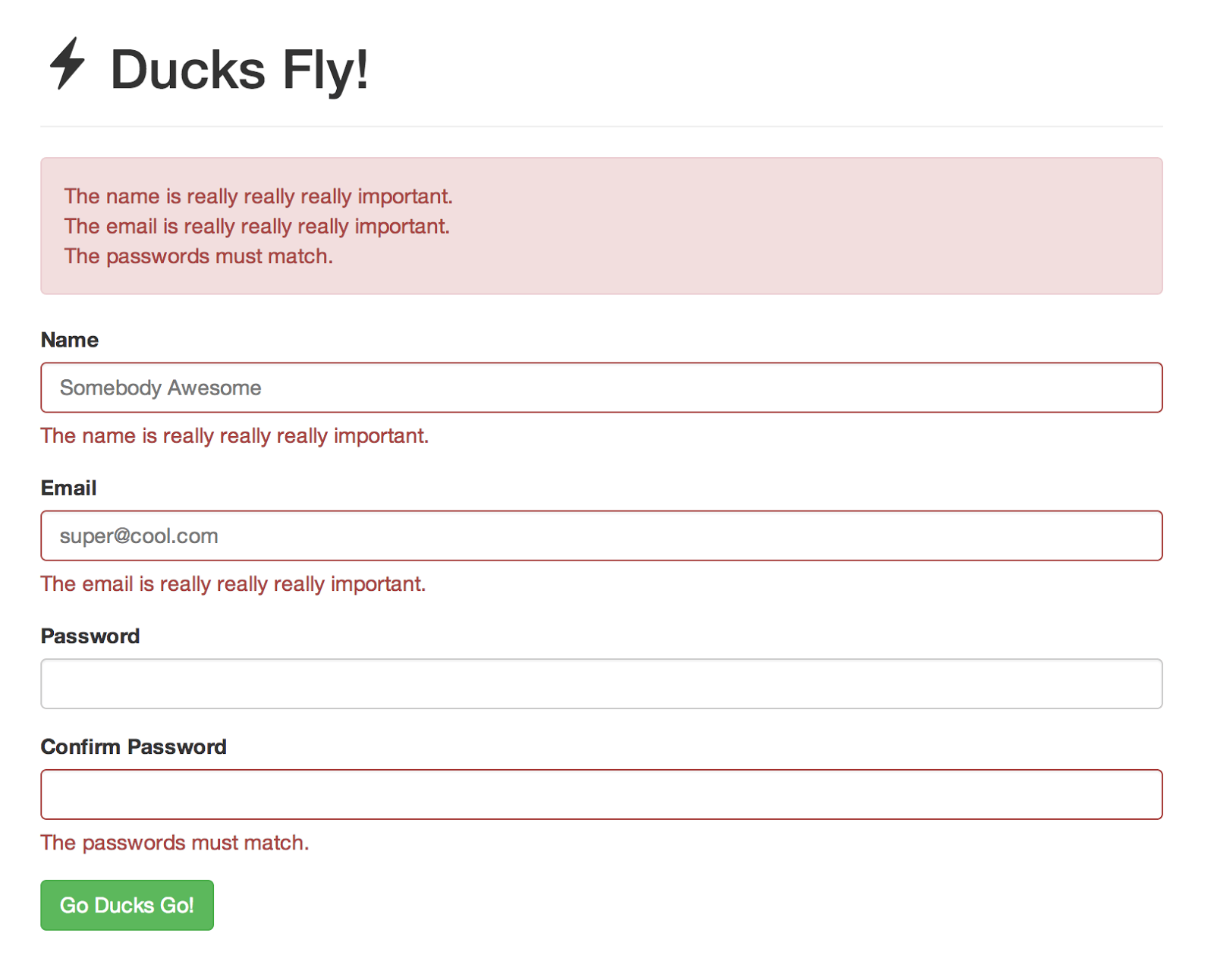
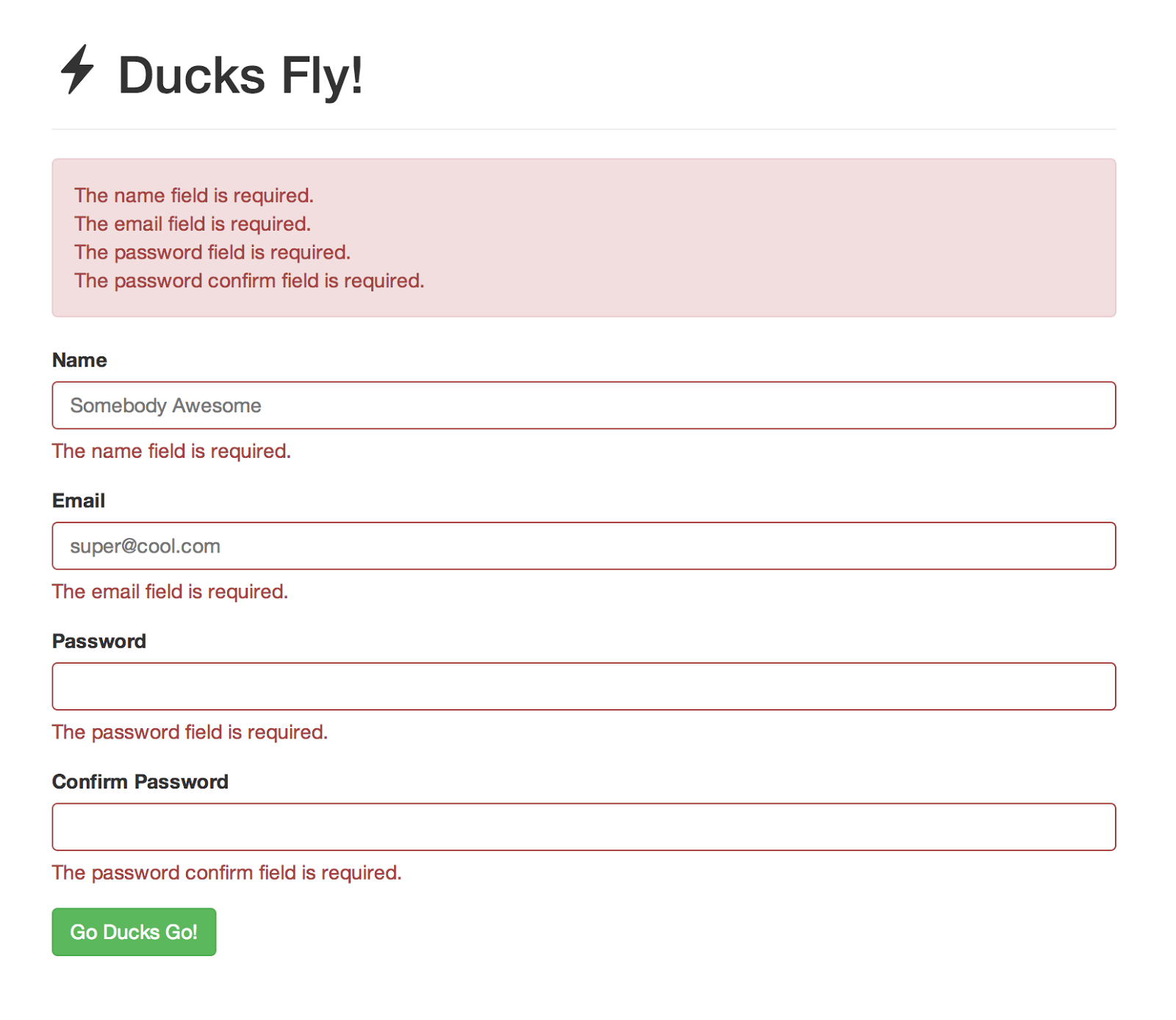
Yang akan kita buat
Gambar diatas adalah tampilan akhir yang akan kita capai pada tutorial ini. Berikut adalah rincian yang akan kita buat :
- Validasi, matching form
- Menampilkan error field
- Menampilkan input setelah proses, jadi user tidak perlu menulis lagi
- Membuat error message
Baik langsung saja, berikut adalah langkah-langkah yang harus dilakukan pertama kali.
Database dan Model
Pertama-tama kita harus membuat database. Kita harus membuat email yang unik, sebab tentu kita tidak ingin ada user yang memiliki email yang sama kan.
Migration
Buka command line (CMD) dan ketikkan :
$ php artisan migrate:make create_ducks_table --create=ducksDan buat file baru untuk melakukan migrasi
// app/database/migrations/####_##_##_######_create_ducks_table.phpuse Illuminate\Database\Schema\Blueprint;use Illuminate\Database\Migrations\Migration;class CreateDucksTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('ducks', function(Blueprint $table) { $table->increments('id'); $table->string('name'); $table->string('email'); $table->string('password'); $table->timestamps(); }); }} Kita juga harus memastikan setting untuk database telah benar, pada folder
app/config/local/database.php atau app/config/database.php. Sekarang kita bisa menjalankan proses migrasi.$ php artisan migrateModel
Selanjutnya kita akan membuat file model yang akan kita gunakan sebagai class untuk menyimpan data yang kita inputkan ke database. Beri nama file
app/models/Duck.php.// app/models/Duck.phpclass Duck extends Eloquent { protected $fillable = array('name', 'email', 'password');}Setting Routing
Kita akan mengubah file routing agar dapat kita gunakan untuk proses POST dan GET, serta jangan lupa kalau route, terletak pada app/routes.php
// app/routes.php// route to show the duck formRoute::get('ducks', function() { return View::make('duck-form');});// route to process the ducks formRoute::post('ducks', function(){ // process the form here});Buat File View
File view ini akan kita buat pada app/views/duck-form.blade.php . Kita akan menggunakan template engine blade selain itu kita juga akan menggunakan bootstrap agar tampilan view kita lebih cantik.
.
<html><head> <title>Laravel Form Validation!title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <style> body { padding-bottom:40px; padding-top:40px; } style>head><body class="container"><div class="row"> <div class="col-sm-8 col-sm-offset-2"> <div class="page-header"> <h1><span class="glyphicon glyphicon-flash">span> Ducks Fly!h1> div> <form method="POST" action="/ducks" novalidate> <div class="form-group"> <label for="name">Namelabel> <input type="text" id="name" class="form-control" name="name" placeholder="Somebody Important"> div> <div class="form-group"> <label for="email">Emaillabel> <input type="email" id="email" class="form-control" name="email" placeholder="[email protected]"> div> <div class="form-group"> <label for="password">Passwordlabel> <input type="password" id="password" class="form-control" name="password"> div> <div class="form-group"> <label for="password_confirm">Confirm Passwordlabel> <input type="password" id="password_confirm" class="form-control" name="password_confirm"> div> <button type="submit" class="btn btn-success">Go Ducks Go!button> form> div>div>body>html>Apabila telah selesai, maka tampilannya akan seperti berikut :
Buat Validasi Sederhana
Mari kita buat validasi sederhana pada file routes.php. Kita akan membuat rule nya, menjalankan validasi, dan membuat pesan error dari file ini.
Buat Rule
// app/routes.php...// route to process the ducks formRoute::post('ducks', function(){ // process the form here // create the validation rules ------------------------ $rules = array( 'name' => 'required', // just a normal required validation 'email' => 'required|email|unique:ducks', // required and must be unique in the ducks table 'password' => 'required', 'password_confirm' => 'required|same:password' // required and has to match the password field ); // do the validation ---------------------------------- // validate against the inputs from our form $validator = Validator::make(Input::all(), $rules); // check if the validator failed ----------------------- if ($validator->fails()) { // get the error messages from the validator $messages = $validator->messages(); // redirect our user back to the form with the errors from the validator return Redirect::to('ducks') ->withErrors($validator); } else { // validation successful --------------------------- // our duck has passed all tests! // let him enter the database // create the data for our duck $duck = new Duck; $duck->name = Input::get('name'); $duck->email = Input::get('email'); $duck->password = Hash::make(Input::get('password')); // save our duck $duck->save(); // redirect ---------------------------------------- // redirect our user back to the form so they can do it all over again return Redirect::to('ducks'); }});...Dengan mengatur syntax di atas, kita telah :
- Membuat rule harus mengisi nama,
- Membuat rule harus mengisi email,
- Membuat email yang unik (hanya ada 1 di database)
- Membuat rule harus mengisi password
- Membuat rule password yang dimasukkan harus sama dengan password pada form sebelumnya.
Dengan rule ini, kita akan membuat user agar menjalankan rule yang kita buat. Sebelum rule tersebut terpenuhi, user tidak akan bisa melanjutkan untuk input form.
Lebih lanjut, bisa dilihat pada tautan ini.
Menampilkan Error pada Halaman View
Pada bagian ini, ada dua cara yang dapat dilakukan untuk menampilkan error. Berikut adalah cara-caranya.
Menampilkan seluruh kesalahan pada bagian atas halaman.
...<div class="row"> <div class="col-sm-8 col-sm-offset-2"> <div class="page-header"> <h1><span class="glyphicon glyphicon-flash">span> Ducks Fly!h1> div> @if ($errors->has()) @foreach ($errors->all() as $error) {{ $error }} @endforeach @endif <form method="POST" action="/ducks" novalidate>... Cara ini kurang idel, karena user biasa hanya ingin mengubah field mana yang salah, sehingga tidak perlu merubah keseluruhan field.
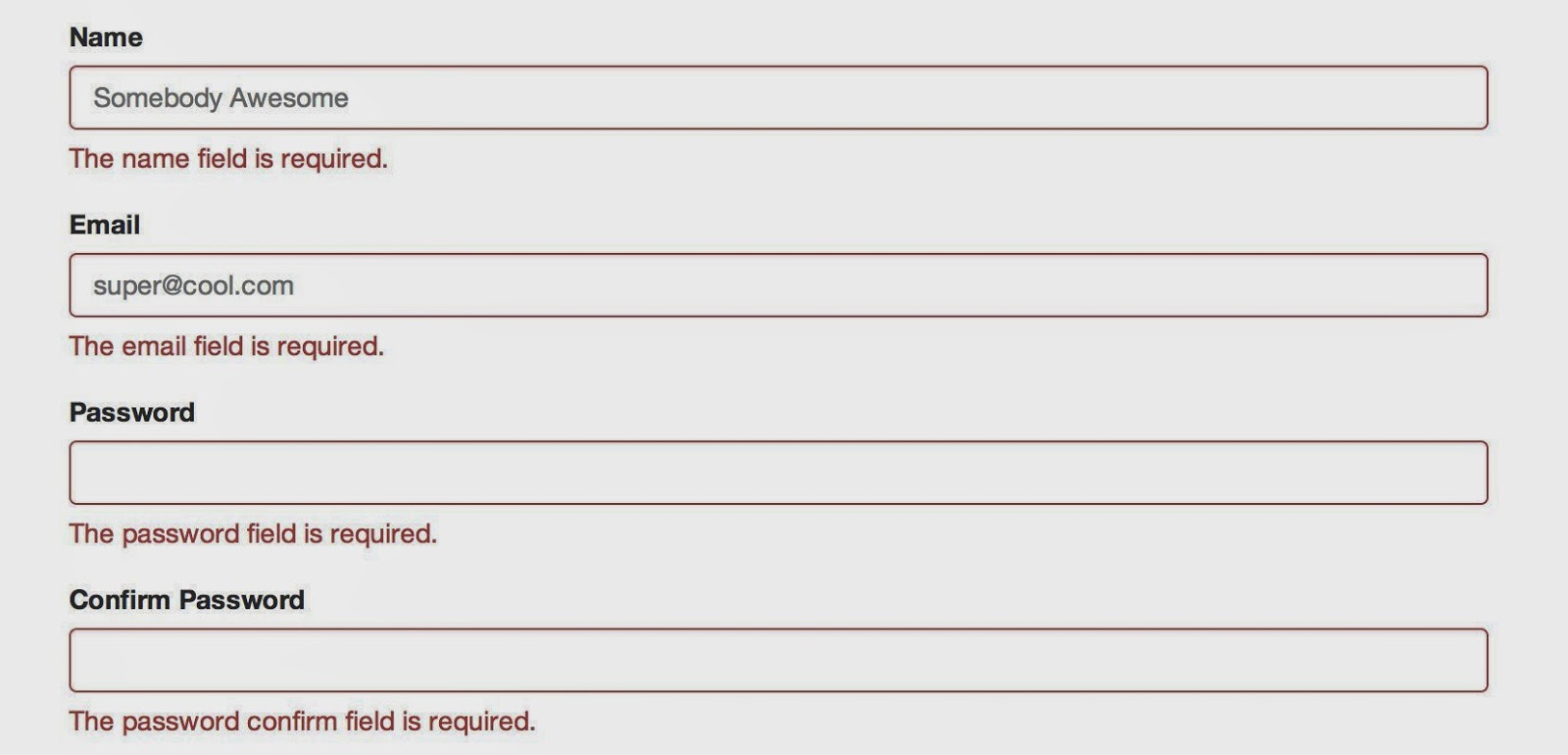
Menampilkan error secara spesifik pada field tertentu
Laravel telah memberikan kemudahan untuk menampilkan error ini, caranya yaitu :
// select the first error that corresponds to the name field
{{ $errors->first('name') }}Kita dapat membuat syntax diatas untuk setiap field yang error. Selain itu, karena kita juga menggunakan bootstrap, maka kita dapat menggunakan error-class ( has-error ).
...<form method="POST" action="/ducks" novalidate> <div class="form-group @if ($errors->has('name')) has-error @endif"> <label for="name">Namelabel> <input type="text" id="name" class="form-control" name="name" placeholder="Somebody Awesome"> @if ($errors->has('name')) <p class="help-block">{{ $errors->first('name') }}p> @endif div> <div class="form-group @if ($errors->has('email')) has-error @endif"> <label for="email">Emaillabel> <input type="text" id="email" class="form-control" name="email" placeholder="super&64;cool.com"> @if ($errors->has('email')) <p class="help-block">{{ $errors->first('email') }}p> @endif div> <div class="form-group @if ($errors->has('password')) has-error @endif"> <label for="password">Passwordlabel> <input type="password" id="password" class="form-control" name="password"> @if ($errors->has('password')) <p class="help-block">{{ $errors->first('password') }}p> @endif div> <div class="form-group @if ($errors->has('password_confirm')) has-error @endif"> <label for="password_confirm">Confirm Passwordlabel> <input type="password" id="password_confirm" class="form-control" name="password_confirm"> @if ($errors->has('password_confirm')) <p class="help-block">{{ $errors->first('password_confirm') }}p> @endif div> <button type="submit" class="btn btn-success">Go Ducks Go!button>form>... Sekarang, karena kita telah mempergunakan if statement juga, maka tampilan error hanya akan muncul saat terjadi kesalahan.
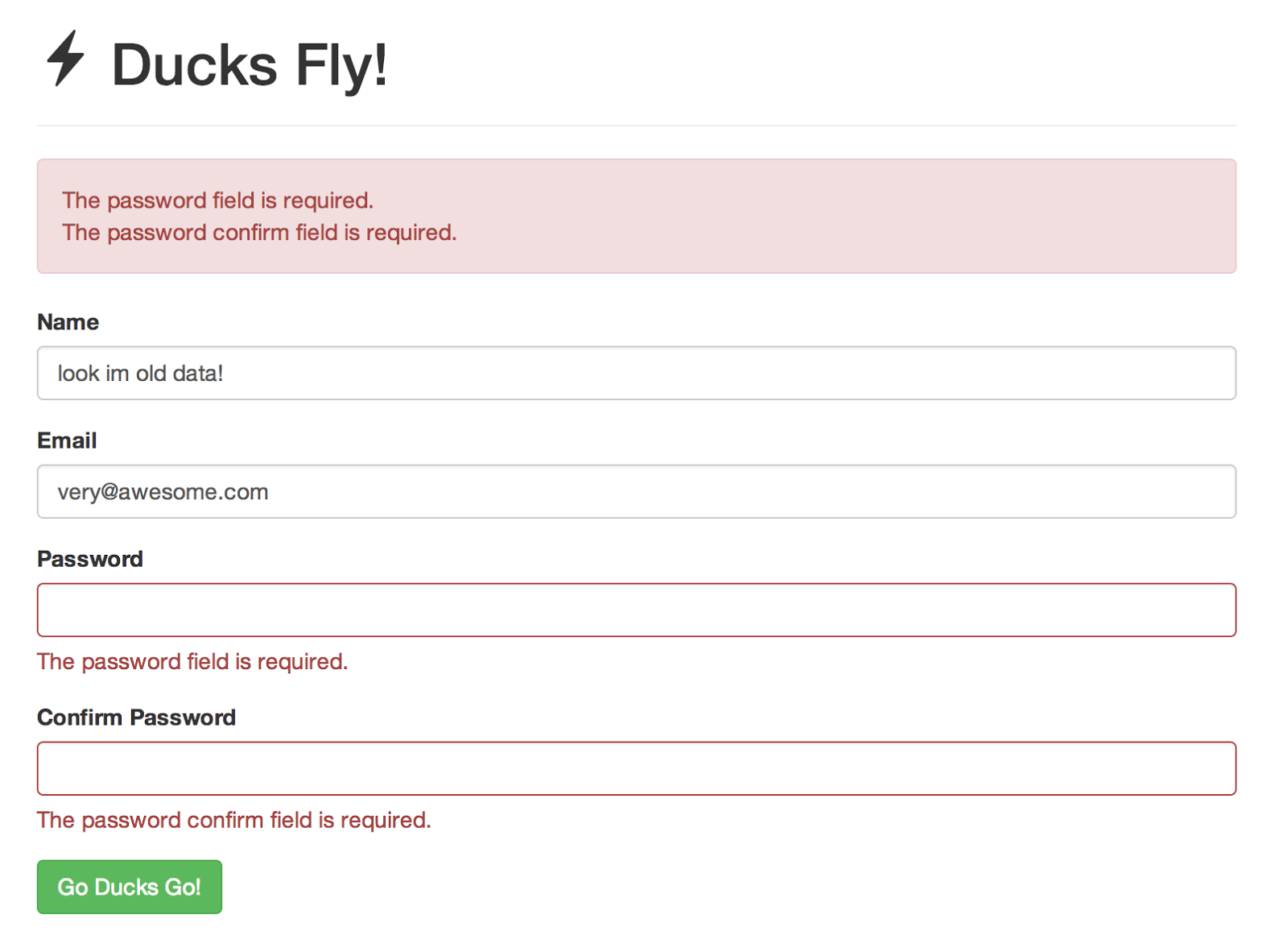
Menampilkan Inputan lama pada View
Setelah validasi selesai, kita akan membuat hasil inputan user yang lama agar muncul pada halaman error yang telah divalidasi. Kita tentu tidak ingin membuat user menginputkan kembali nama dan email mereka hanya karena password yang dimasukkan salah.
// app/routes.php...// check if the validator failed ----------------------- if ($validator->fails()) { // redirect our user back with error messages $messages = $validator->messages(); // also redirect them back with old inputs so they dont have to fill out the form again // but we wont redirect them with the password they entered return Redirect::to('ducks') ->withErrors($validator) ->withInput(Input::except('password', 'password_confirm')); } else {...Kita akan mengirimkan kembali seluruh field yang telah diinputkan, kecuali password dan password_confirm. Sehingga dengan cara ini, user tidak perlu menuliskan nama dan email mereka lagi.
Sekarang, kita akan menambahkan form data kita kembali ke field yang bersangkutan. Pada Laravel, kita akan menggunakan syntax :
{{ Input::old('name') }}Kemudian tambahkan syntax tersebut pada halaman view kita
...<form method="POST" action="/ducks" novalidate> <div class="form-group @if ($errors->has('name')) has-error @endif"> <label for="name">Namelabel> <input type="text" id="name" class="form-control" name="name" placeholder="Somebody Awesome" value="{{ Input::old('name') }}"> @if ($errors->has('name')) <p class="help-block">{{ $errors->first('name') }}p> @endif div> <div class="form-group @if ($errors->has('email')) has-error @endif"> <label for="email">Emaillabel> <input type="text" id="email" class="form-control" name="email" placeholder="super&64;cool.com" value="{{ Input::old('email') }}"> @if ($errors->has('email')) <p class="help-block">{{ $errors->first('email') }}p> @endif div>... Seperti itu saja, hal ini akan sangat membantu saat form yang diinputkan banyak, sehingga user tidak perlu menginputkan kembali satu persatu field yang diinginkan.
Menampilkan Custom Error Message
Terakhir, kita akan membuat error message yang custom. Kita hanya perlu mengubah $validator pada routes.php .
// app/routes.php// route to process the ducks formRoute::post('ducks', function(){ // create the validation rules ------------------------ $rules = array( 'name' => 'required', // just a normal required validation 'email' => 'required|email|unique:ducks', // required and must be unique in the ducks table 'password' => 'required', 'password_confirm' => 'required|same:password' // required and has to match the password field ); // create custom validation messages ------------------ $messages = array( 'required' => 'The :attribute is really really really important.', 'same' => 'The :others must match.' ); // do the validation ---------------------------------- // validate against the inputs from our form $validator = Validator::make(Input::all(), $rules, $messages); // check if the validator failed ----------------------- if ($validator->fails()) { Dengan menambahkan itu saja, Laravel secara otomatis akan mengubah pesan yang ditampilkan pada halaman error. KIta juga tidak perlu mengubah halaman view.
Baiklah, sekian tutorial untuk Form Validation kali ini, sampai ketemu pada tutorial selanjutnya.
Sumber Terjemahan: http://scotch.io/tutorials/php/laravel-form-validation
IKUTI TRIAL KURSUS ONLINE
IKUTI TRIAL KURSUS ONLINE
NAMA PESERTA TEST & PENERIMA BEASISWA
22 July 2014 Bagikan di Twitter Bagikan di Facebook Bagikan di Google+ Bagikan di Google+